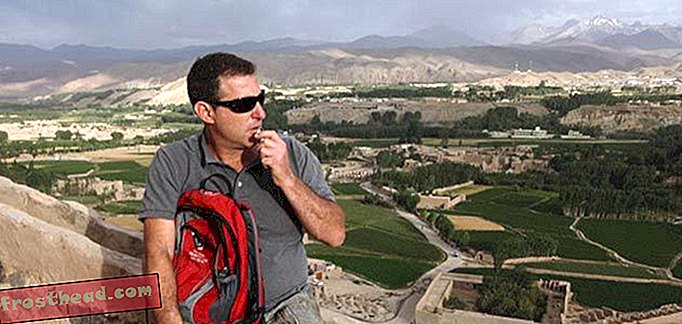
Večina Američanov na prihodnost, ki jo vodi tehnologija, gleda z občutkom upanja.
Enostavno nočejo živeti tam.
To paradoksalno stališče - tehnologija prihodnosti zveni grozno, vendar to ni zame - je ena pomembna ugotovitev iz ekskluzivne nove nacionalne raziskave, ki sta jo opravila Smithsonian in raziskovalni center Pew. V javnomnenjski anketi je sodelovalo 1.001 ljudi, ki so bili februarja intervjuvani s stacionarnimi ali mobilnimi telefoni.
Skoraj 60 odstotkov anketirancev je izjavilo, da bo tehnologija v prihodnosti izboljšala življenje - približno dvakrat toliko kot tisti, ki so rekli, da bi se stvari poslabšale. Toda avtomobili brez voznikov? Meso, proizvedeno v laboratoriju? Možganski vsadki samo zato, da bodo pametnejši ali izboljšali spomin? Ne hvala.
html, body, div, span, img {margin: 0; oblazinjenje: 0; obroba: 0; velikost pisave: 100%; pisava: podeduje; navpična poravnava: osnovna linija} body {širina: 100%; rob: 0 auto ; višina vrstice: 1; družina pisav: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; višina: 290px; barva: # 009ee2; velikost pisave: 20px; velikost pisave: 2rem; teža pisave: 700; obroba: nič! Pomembno; oris: noben; -moz-box-senca: nobena; -webkit-box-senca: nobena; -o-box-senca: nobena; box-senca: nobena; rob: 5% 5% 0 5%; velikost: noben} gumb {širina: 120px; višina: 50px; ozadje: # 009ee2; barva: #FFFFFF; velikost pisave: 15px; velikost pisave: 1, 5rem; teža pisave: 700; poravnava besedila: sredina; preoblikovanje besedila: velika črka; plovec: desno; rob: 0 5% 0 0 } gumb: premaknite miško {kazalka: kazalec} .osvetljen-tekst {barva: # 009ee2; preoblikovanje besedila: velika črka; rob: 0 5px 0 0} .ie-graf-slika {prikaz: noben; rob: 30px samodejno} .ie -chart-image: hover {cursor: kazalec} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {širina: 100%; višina: 550px; položaj: relativno; meja: trdno 1px # 333; družina pisav: "Bur eau Grot Cond Book ", sans-serif; marža: 20px samodejno 50px samodejno; preliv: skrita} @ samo zaslon @media in (max-širina: 950px) in (min-širina: 816px), samo zaslon in (max-width: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 650px}} @ medijski zaslon in (max. Širina: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 550px}} @ samo za medije in (največja širina: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- tri {višina: 600px; obroba: nič}} # kviz-zavijanje-ena .prašanje, # kviz-zavijanje-dva .prašanje, # kviz-ovojnik-tri .prašanje {širina: 100%; višina: 100%; položaj: relativna; prikaz: noben} # quiz-wrapper-one .quition .question-text, # quiz-wrapper-two .quition .qution-text, # quiz-wrapper-three .quition .question-text {width: 100%; barva: #FFFFFF; velikost pisave: 20px; velikost pisave: 2rem; teža pisave: 700; višina črte: 41px; ozadje: # 000; oblazinjenje: 10px 30px; zaslon: tabela} samo zaslon @media in (max -width: 500px) {# quiz-wrapper-one .quition .question-text, # quiz-wrapper-two .questio n .quition-text, # quiz-wrapper-three .quition .question-text {font-size: 12px; velikost pisave: 1.2rem; višina vrstice: 27px}} @ zaslon samo za medije in (največja širina: 400px ) {# quiz-wrapper-one .quition .question-text, # quiz-wrapper-two .qution .qution-text, # quiz-wrapper-three .quition .question-text {padding: 10px 20px}} # quiz- wrapper-one .quition .qution-type-two-text, # quiz-wrapper-two .qution .qution-type-two-text, # quiz-wrapper-three .quition .quition-type-two-text {font- velikost: 16px; velikost pisave: 1.6rem; višina vrstice: 35px} zaslon samo z medijem in (največja širina: 500px) {# quiz-wrapper-one .ququest .quition-type-two-text, # quiz- wrapper-two .qution .qution-type-two-text, # quiz-wrapper-three .qution .qution-type-two-text {font-size: 12px; velikost pisave: 1.2rem; višina vrstice: 27px} } # quiz-wrapper-one .quition .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .qution .options {širina: 35%; višina: 100%; oblazinjenje: 50px 0 0 0 ; rob: 0 samodejno; ozadje: # E7E7E7; zaslon: vgrajeni blok} samo zaslon @media in (max-wid th: 950px) in (min-width: 816px), samo zaslon in (max-width: 650px) {# quiz-wrapper-one .quition .options, # quiz-wrapper-two .quition .options, # quiz-wrapper -tridetek. vprašanje, možnosti {širina: 100%; višina: 80 px; poravnava besedila: sredina; oblazinjenje: 15px 0 0 0}} samo medijski zaslon in (max. širina: 500px) {# quiz-wrapper-one. vprašanje .opcije, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .qution .options {height: 65px}} samo zaslon samo za medije in (max-width: 400px) {# quiz-wrapper-one .quition .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .quition .options {height: 107px}} # quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two .quition .options .quiz-one-option, # quiz-wrapper-three .qution .options .quiz-one-option {višina: 40px; marža: 0 0 35px 30px} @ samo zaslon in ( max-width: 950px) in (min-width: 816px), samo zaslon in (max-width: 650px) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two. vprašanje .opcije .quiz-one-option, # quiz-wrapper -Tri. Vprašanje .opcije .quiz-one-option {margin: 0 0 35px 10px; poravnava besedila: levo; prikaz: inline-block; navpična poravnava: top}} @ zaslon samo za medije in (max-width: 450px ) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two .qution .options .quiz-one-option, # quiz-wrapper-three .quition .options .quiz-one -option {margin: 0 0 35px 5px}} @ zaslon samo za medije in (max. širina: 400px) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two .quition. možnosti .quiz-one-option, # quiz-wrapper-three .quition .options .quiz-one-option {width: 47%; marža: 0 0 0 3%; float: left}} # quiz-wrapper-one. vprašanje .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option .option-text, # quiz-wrapper-three .qution .options .quiz-one- možnost .option-text {width: 115px; barva: # 222; velikost pisave: 17px; velikost pisave: 1.7rem; teža pisave: 700; višina vrstice: 30px; preoblikovanje besedila: velika črka; prikaz: inline- blok} samo zaslon @media in (največja širina: 950px) in (min. širina: 816px) zaslon in (največja širina: 650 px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option .option- besedilo, # kviz-ovijač-tri. vprašanje, . možnosti, . kviz-ena možnost. možnost-besedilo {širina: 60px; velikost pisave: 14px; velikost pisave: 1, 4rem; rob: -4px 0 0 0}} @ zaslon samo za medije in (največja širina: 500 px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option. možnost-besedilo, # quiz-wrapper-three .qution .options .quiz-one-option .option-text {width: 50px; font-size: 11px; size-font: 1.1rem; višina vrstice: 20px; margin: 0; navpična poravnava: vrh}} @ zaslon samo za medije in (največja širina: 450px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-text, # quiz-wrapper-two. vprašanje .options .quiz-one-option .option-text, # quiz-wrapper-three .qution .options .quiz-one-option .option-text {font-size: 10px; font-size: 1rem}} # kviz -wrapper-one .qution .options .quiz-one-option .option-button, # quiz-wrapper-two .questio n .options .quiz-one-option .option-button, # quiz-wrapper-three .qution .options .quiz-one-option .option-button {width: 25px; višina: 25px; margina: 0 10px 0 5px; obroba: trdna 3px # 222; -moz meja-polmer: 100%; - polmer spletnega roba: 100%; - o-meja polmer: 100%; meja polmer: 100%; zaslon: inline-block; navpična poravnava: top} # quiz-wrapper-one .qution .options .quiz-one-option .option-button: premaknite miško, # quiz-wrapper-two .qution .options .quiz-one-option .option-button: hover, # quiz-wrapper-three .quition .options .quiz-one-option .option-button: hover {ozadje: # 009ee2; obroba: solid 3px # 009ee2; kurzor: kazalec} @ samo zaslon in (največja širina) : 950px) in (najmanjša širina: 816px), samo zaslon in (max-širina: 650px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-button, # quiz-wrapper-two .quition .options .quiz-one-option .option-button, # quiz-wrapper-three .qution .options .quiz-one-option .option-button {width: 20px; višina: 20px; margina: 0 4px}} # quiz-wrapper-one .quition .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .quition .answer {širina: 64%; marža: 30px 0 0 0; družina pisav: "Open sans", sans-serif; prikaz: noben; navpična poravnava: top} @ samo zaslon in (največja širina: 950px) in (najmanjša širina: 816px), samo zaslon in (max. širina: 650px) {# quiz-wrapper-one .ququest .answer, # quiz-wrapper-two. vprašanje .answer, # quiz-wrapper-three .quition .answer {width: 100%}} @ zaslon samo za medije in (max. širina: 400px) {# quiz-wrapper-one .quition .answer, # quiz-wrapper- dva .quition .answer, # quiz-wrapper-three .quition .answer {zoom: 84%}} # quiz-wrapper-one .quition .answer .answer-text, # quiz-wrapper-two .quition .answer .answer -text, # quiz-wrapper-three .quition .answer .answer-text {color: # 222; velikost pisave: 16px; velikost pisave: 1.6rem; teža pisave: 700; Preoblikovanje besedila: velika črka; margina: 0 samodejno; prikaz: tabela} samo zaslon @media in (največja širina: 950px) in (najmanjša širina: 816px), samo zaslon in (max. Širina: 650px) {# quiz-wrapper-one .quition .answer. odgovor-besedilo, # kviz-ovojnik-dva .prašanje .answer .answer-besedilo, # kviz -wrapper-tri .vprašanje .answer .answer-text {font-size: 15px; font-size: 1.5rem}} # quiz-wrapper-one .quition .answer .pie-chart, # quiz-wrapper-two .quition .answer .pie-chart, # quiz-wrapper-three .quition .answer .pie-chart {širina: 280px; višina: 280px; položaj: relativno; rob: 30px samodejno} # quiz-wrapper-one .quition .answer. pie-chart: hover, # quiz-wrapper-two .quition .answer .pie-chart: hover, # quiz-wrapper-three .qution .answer .pie-chart: hover {kazalka: kazalec} @ samo zaslon in ( max-width: 950px) in (min-width: 816px), samo zaslon in (max-width: 650px) {# quiz-wrapper-one .quition .answer .pie-chart, # quiz-wrapper-two .prašanje. odgovor .pie-chart, # quiz-wrapper-three .qution .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .quition .answer .pie-chart .pie-background, # quiz-wrapper -two .quition .answer .pie-chart .pie-ozadje, # kviz-ovojnik-trije. spraševanje .answer .pie-grafikon .pie-background {ozadje-barva: # 999; položaj: absolutno; širina: 280px; višina : 280px; -moz meja-polmer: 100%; -webkit-meja polmer: 100%; - polmer o-obroba: 100%; polmer obroba: 100%; - moz-box-senca: 0 0 10px # 333; -webkit-box-senca: 0 0 10px # 333; -o-box-senca: 0 0 10px # 333; box-senca: 0 0 10px # 333} # quiz-wrapper-one .prašanje .answer .pie-chart .pie, # kviz-ovojnica-dva. vprašanje .answer .pie-chart .pie, # quiz-wrapper-three .quition .answer .pie-chart .pie {položaj: absolutno; širina: 280px; višina: 280px; -moz-meja-polmer: 100%; - webkit-border-radius: 100%; - o-border radius: 100%; polmer obroba: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .quition .answer. pie-chart .pie-rezina, # quiz-wrapper-two .quition .answer .pie-chart .pie-rezina, # quiz-wrapper-three .quition .answer .pie-chart .pie-rezina {položaj: absolutno; širina: 0; višina: 0; širina: 280px; višina: 280px; -moz meja-polmer: 100%; - radij spletnega roba: 100%; - o-meja polmer: 100%; meja-polmer: 100%; posnetek: rect (0px, 280px, 280px, 140px); - vidljivost spletnega koda: skrita} # quiz-wrapper-one .quition .answer .pie-chart # pie-cut-one, # quiz-wrapper -eno vprašanje .answer .pie-chart .pie, # quiz-wrapper-two .quition .answer .pie-chart # pita-rezina-ena, # quiz-wrapper-two .quition .answer .pie-chart .pie, # quiz- ovijalni trije. Vprašanje .answer .pie-grafikon # pita-rezina-ena, # kviz-ovojnik-trije. Vprašanje .answer .pie-grafikon .pie {ozadje: # 009ee2; -webkit-transformacija: zavrtite (0deg); -moz-preoblikovanje: zasukati (0deg); - o-preoblikovati: zasukati (0deg); preoblikovati: zasukati (0deg)} # kviz-ovojnik-ena. vprašanje, .answer .pie-chart. -wrapper-two .qution .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .quition .answer .pie-chart .pie-chart-label {položaj: absolutno; z-indeks: 4; barva: #FFFFFF; poravnava besedila: sredina} # quiz-wrapper-one .quition .answer .pie-chart # graf-ena-rezina-ena-nalepka, # kviz-ovojnica-dva. vprašanja, .answer .pie-grafikon # chart-one-cut-one-label, # quiz-wrapper-three .qution .answer .pie-chart # chart-one-cut-one-label {top: 10px; levo: 83px; velikost pisave: 5px; velikost pisave: 0, 5rem; višina vrstice: 14px} # kviz-ovojnik-ena. vprašanje, .answer .pie-chart # graf-ena-rezina-ena-oznaka l-številka, # quiz-wrapper-two .quition .answer .pie-chart # chart-one-cut-one-one-number-number, # quiz-wrapper-three .quition .answer .pie-chart # chart-one- številka rezine-ena-nalepka {font-size: 10px; velikost pisave: 1rem; teža pisave: 700; višina vrstice: 20px} # quiz-wrapper-one .quition .answer .pie-chart # pie-rezina -two, # quiz-wrapper-two .qution .answer .pie-chart # pita-rezina-dva, # quiz-wrapper-three .quition .answer .pie-chart # pita-rezina-dva {ozadje: # 69306c; -webkit-transformacija: zasukati (145deg); - moz-transformirati: zasukati (145deg); - o-preoblikovati: zasukati (145deg); preoblikovati: zasukati (145deg)} # quiz-wrapper-one. chart # chart-one-cut-two-label, # quiz-wrapper-two .qution .answer .pie-chart # chart-one-cut-two-label, # quiz-wrapper-three .quition .answer .pie- diagram # chart-one-cut-two-label {top: 70px; levo: 160px; velikost pisave: 19px; velikost pisave: 1.9rem; višina vrstice: 34px; poravnava besedila: levo} @ samo zaslon in (največja širina: 400px) {# quiz-wrapper-one .quition .answer .pie-chart # chart-one-cut-two-label, # quiz-wrapper-tw o. Vprašanje .answer .pie-chart # chart-one-cut-two-label, # quiz-wrapper-three .quition .answer .pie-chart # chart-one-cut-two-label {font-size: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .quition .answer .pie-chart # chart-one-cut-two-label-number, # quiz-wrapper-two .quition .answer .pie-chart # chart-one-cut-two-label-number, # quiz-wrapper-three .quition .answer .pie-chart # chart-one-cut-two-label-number {font-size: 29px; velikost pisave: 2.9rem; pisava-teža: 700; višina vrstice: 50px} samo zaslon samo za medije in (največja širina: 400px) {# quiz-wrapper-one .quition .answer .pie-chart # chart-one-cut-two -naznaka-številka, # kviz-ovojnik-dve. spraševanje .answer .pie-chart # grafikon-ena-rezina-dve oznaki-številka, # kviz-ovojnik-tri. vprašanje, .answer .pie-graf # graf-ena -slice-two-label-number {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .quition .answer .pie-chart # pita-rezina-tri, # quiz-wrapper-two .vprašanje .answer .pie-chart # pita-rezina-tri, # kviz-ovojnica-tri. vprašanje, .answer .pie-grafikon # pita-rezina-tri {backgroun d: # 009ee2; -webkit-transformacija: zavrtite (30deg); - moz-preoblikovanje: zavrtite (30deg); - o-preoblikovanje: zavrtite (30deg); preoblikovanje: zavrtite (30deg)} # quiz-wrapper-one .quition .answer .pie-chart # grafikon-ena-rezina-tri-nalepke, # kviz-ovojnica-dva. spraševanje .answer .pie-grafikon # grafikon-ena-rezina-tri-nalepke, # kviz-ovojnik-tri. .answer .pie-chart # chart-one-cut-three-label {top: 100px; levo: 25px; velikost pisave: 14px; velikost pisave: 1.4rem; višina vrstice: 25px; poravnava besedila: levo} # quiz-wrapper-one .quition .answer .pie-chart # grafikon-ena-rezina-tri-številka-številka, # kviz-ovojnik-dve. vprašanje, .answer .pie-graf # graf-ena-rez-tri- številka nalepke, # quiz-wrapper-three .quition .answer .pie-chart # chart-one-cut-three-label-number {font-size: 24px; velikost pisave: 2.4rem; teža pisave: 700; višina vrstice: 50px} # kviz-ovojnik-eno # vprašanje-1, # kviz-zavijanje-dve # vprašanje-1, # kviz-zavijanje-trije # vprašanje-1 {prikaz: blok} # kviz-zavijanje-ena. nalepke z nalepkami, # kviz-zavijanje-dve. nalepke z oznakami, # kviz-zavijanje-tri. nalepke z oznakami {širina: 3 50px; marža: 80px samodejno 0 samodejno; višina vrstice: 9px} # quiz-wrapper-one .stacked-bar-graf-oznake .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graf -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-labels .stacked-bar-graph-label {font-family: "Open sans", sans-serif; font-size : 5px; velikost pisave: 0, 5rem; prikaz: vgrajeni blok} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graph-labels # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-one {width: 36%; teža pisave: 700} # kviz-ovojnik -one .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-three .stacked -bar-graf-nalepke # chart-two-label-two {width: 5.5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. nalepljeni-bar-graph-labels # chart-two-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-three {width: 22%} # quiz-wrapper- ena nalepka z nalepkami-grafikoni # graf-dve-nalepki-štiri, # kviz-zavijanje-dve. nalepljena-vrstica-graf-nalepke # grafikon-dve-nalepki-štiri, # kviz-ovijalka-tri. etikete vrstice-grafov # grafikon-dve nalepki-štiri {širina: 30%; teža pisave: 700} # kviz-ovojnik-ena. nalepljeni-črtni-graf-nalepke # graf-tri-nalepke-ena, # kviz -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-tri-label-one {širina: 26, 5%; pisava -weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-tri-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-tri-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-two {width: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label- tri, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-l abel-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-four {width: 33%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph -naznake # chart-four-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-one, # quiz-wrapper-three .stacked-bar-graph-labels #chart -four-label-one {width: 25%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-two, # quiz-wrapper-two .stacked- etikete vrstice-grafov # grafikon-štiri-nalepka-dva, # kviz-zavijanje-trije. nalepljeni-črtni-graf-nalepke # grafikon-štiri-nalepke-dva {širina: 5%} # kviz-ovojnik-ena. -bar-graph-labels # chart-four-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-three, # quiz-wrapper-three .stacked-bar-graph -naznake # chart-four-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-four, # quiz-wrapper-two .stacked-bar- graph-labels # chart-four-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-four {širina: 33%; teža pisave: 700} # kviz-ovojnik - ena nalepka z nalepkami-grafikoni # graf-pet-nalepk-ena, # kviz-zavijanje-dve. nalepljena-vrstica-graf-nalepke # grafikon-pet-oznaka-ena, # kviz-ovojnica-trije. etikete vrstice-grafov # grafikon-pet-nalepka-ena {širina: 22%; teža pisave: 700} # kviz-ovojnik-ena. nalepljeni-črtni-graf-nalepke # grafikon-pet-oznaka-dva, # kviz -wrapper-two .stacked-bar-graf-nalepke # chart-pet-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-pet-label-two {width: 9%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-pet-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-pet-label-three, # quiz-wrapper- trije nalepke z nalepkami v obliki vrstice # graf-pet-nalepk-tri {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-pet-label-four, # quiz-wrapper -two .stacked-bar-graf-nalepke # chart-pet-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-pet-label-four {širina: 33%; teža pisave : 700} # quiz-wrapper-one .stacked-bar-graf, # quiz-wrapper-two .stacked-bar-graf, # quiz-wrapper-three .stacked-bar-graf {širina: 0; višina: 50px; b ackground: # 69306c; margin: 0 auto; poravnava besedila: center; box-senca: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graf: lebdite, # quiz-wrapper-two .stacked- črtni graf: hover, # quiz-wrapper-three .stacked-bar-graf: hover {kurzor: kazalec} # quiz-wrapper-one .stacked-bar-graf .stacked-bar-graf-kos, # quiz-wrapper -two .stacked-bar-graf .stacked-bar-graf-kos, # quiz-wrapper-three .stacked-bar-graf .stacked-bar-graf-kos {višina: 50px; zaslon: inline-block; barva: #FFFFFF; velikost pisave: 18px; velikost pisave: 1, 8rem; teža pisave: 700; višina vrstice: 50px} # kviz-ovojnik-en .postavljen-črtni graf. Shema-kos-odstotek, # kviz- wrapper-two .stacked-bar-graf .chart-kos odstotka, # quiz-wrapper-three .stacked-bar-graf .chart-kos-odstotek {font-size: 14px; velikost pisave: 1.4rem; font- teža: 700; poravnava besedila: levo; prikaz: noben} # kviz-ovojnik-ena .postavljen-črtni graf # graf-dva dela-en, # kviz-ovojnik-dva. nameščen-črtni graf # graf- dvodelni en, # kviz-ovoj, trije .zloženi-stolpec-graf # graf-dvodelni-{{širina: 37%; ozadje: # 009ee2} # kviz-zaviti er-one .stacked-bar-graf # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graf # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- graf # graf-dva dela-dva {širina: 5, 5%; ozadje: # 000; barva: # 000} # kviz-ovojnik-ena .stopiran-črtni graf # graf-dva dela-tri, # kviz-ovitek -two .stacked-stolpec-graf # chart-two-piece-three, # quiz-wrapper-three .stacked-bar-graf # chart-two-piece-three {širina: 4, 5%; ozadje: # 999; barva: # 999} # quiz-wrapper-one .stacked-bar-graf # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graf # chart-two-piece-four, # quiz-wrapper- trije .stacked-stolpec-graf # graf-dva-del-štiri {širina: 53%; ozadje: # 69306c} # kviz-ovojnik-ena .stack-bar-graf # graf-tri-kos-en, # kviz- ovoje-dva .založena črtica-graf # graf-tri-kos-en, # kviz-ovojnik-tri .založeni-črtni graf # graf-tri-del-en {širina: 28%; ozadje: # 009ee2} # quiz-wrapper-one .stacked-bar-graf # graf-tri-del-dva, # kviz-ovijalka-dva .založeni-črtni-graf # graf-tri-del-dva, # kviz-ovojnik-trije. črtni graf # graf-tri-del-dva {širina: 4%; ozadje: # 000; barva: # 000} # kviz-ovojnik-ena .stack-bar-graf # graf-tri-del-tri, # kviz-ovitek- dva .stacked-bar-graf # graf-tri-del-tri, # kviz-ovojnik-tri .založeni-črtni-graf # graf-tri-del-tri {širina: 3%; ozadje: # 999; barva: # 999} # quiz-wrapper-one .stacked-bar-graf # graf-tri-del-štiri, # quiz-wrapper-two .stacked-bar-graf # chart-tri-del-štiri, # quiz-wrapper-three .stacked-stolpec-graf # graf-tri-del-štiri {širina: 65%; ozadje: # 69306c} # kviz-ovojnik-ena .stack-bar-graf # graf-štiri-del-en, # kviz-ovojnik -two .stacked-stolpec-graf # graf-štiri-kos-en, # kviz-zavijanje-trije. -postavljen-stolpec-graf # graf-štiri del-en {širina: 26%; ozadje: # 009ee2} #quiz -wrapper-one .stacked-bar-graf # graf-štiri-del-dva, # kviz-ovitk-dva .založeni-stolpec-graf # graf-štiri del-dva, # kviz-ovoj, trije. -graph # chart-four-piece-two {širina: 5%; ozadje: # 000; barva: # 000} # kviz-ovojnik-ena .postavljen-črtni graf # graf-štiri del-tri, # kviz- ovoj-dva .stacked-bar-graf # graf-štiri del-tri, # kviz-ovitek-tri .založeni-črtni graf # graf-štiri del-tri {širina: 3%; ozadje: # 999; barva: # 999 } # quiz-wrapper-one .stacked-bar-graf # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graf # chart-four-piece-four, # quiz-wrapper-three. zloženi črtni graf # graf-štiri-del-štiri {širina: 66%; ozadje: # 69306c} # kviz-ovojnik-ena .založeni-črtni graf # graf-pet-del-en, # kviz-ovojnik- dva .stacked-stolpec-graf # graf-pet-kos-en, # kviz-ovojnik-tri .založeni-črtni-graf # grafikon-pet-del-en {širina: 22%; ozadje: # 009ee2} # kviz- wrapper-one .stacked-bar-graf # graf-pet-del-dva, # kviz-ovojnik-dva .založeni-črtni-graf # graf-pet-del-dva, # kviz-ovojnik-trije. graf # graf-pet-del-dva {širina: 7, 5%; ozadje: # 000; barva: # 000} # kviz-ovojnik-ena .stopiran-črtni graf # graf-pet-del-tri, # kviz-ovitek -two .stacked-stolpec-graf # graf-pet-del-tri, # kviz-ovojnik-tri. -postavljen-stolpec-graf # graf-pet-del-tri {širina: 7, 5%; ozadje: # 999; barva: # 999 } # quiz-wrapper-one .stacked-bar-graf # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graf # chart-pet-piece-four, # quiz-wrapper-three. zloženi črtni graf # graf-pet delcev-štiri {širina: 63%; ozadje: # 69306c} # kviz-ovojnik-ena .nastavljeno vprašanje, # kviz-ovojnik-ena .previdljivo vprašanje, # kviz-ovojnik -two .next-question, # quiz-wrapper-two .previous-question, # quiz-wrapper-three .next-vprašanje, # quiz-wrapper-three .previous-question {položaj: absolutno; desno: 15px; spodaj: 15px; barva: # 333; velikost pisave: 10px; velikost pisave: 1rem; družina pisav: "Open sans", sans-serif; teža pisave: 700; preoblikovanje besedila: velika črka; prikaz: noben} #quiz -wrapper-one .naprej vprašanje: hover, # quiz-wrapper-one .previous-pitanje: hover, # quiz-wrapper-two .nastavljeno vprašanje: hover, # quiz-wrapper-two .previous-pitanje: hover, # quiz-wrapper-three .naprej vprašanje: hover, # quiz-wrapper-three .previous-pitanje: hover {color: # 009ee2; kurzor: kazalec} # quiz-wrapper-one .previous-question, # quiz-wrapper -two .previous-question, # quiz-wrapper-three .previous-question {levo: 20px} @media samo zaslon in (največja širina: 950px) in (najmanjša širina: 816px), samo zaslon in (max-širina: 650px) {# quiz-wrapper-two {height: 700px}} @ samo zaslon in ( max-width: 500px) {# quiz-wrapper-two {height: 650px}} @ zaslon samo za medije in (max. širina: 450px) {# quiz-wrapper-two {height: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; velikost pisave: 16px; velikost pisave: 1.6rem; font- teža: 700; višina črte: 35px; ozadje: # 000; oblazinjenje: 10px 30px} le zaslon samo za medije in (največja širina: 1050px) in (najmanjša širina: 816px) {# quiz-wrapper-two .quiz- besedilo z dvema vprašanji {font-size: 15px; font-size: 1.5rem}} @ zaslon samo za medije in (max-širina: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- velikost: 12px; velikost pisave: 1, 2rem; višina vrstice: 27px}} @ zaslon samo za medije in (največja širina: 400px) {# quiz-wrapper-two .quiz-two-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {širina: 35%; višina: 100%; oblazinjenje: 30px 0 0 15px; ozadje: # E7E7E7; prikaz: inline-block} @media samo zaslon in (max. širina: 950px) in (min-širina: 816px), samo zaslon in (max-širina: 650px) {# quiz-wrapper-two .quiz-two-options {širina: 100%; višina: 90px; oblazinjenje: 0 0 0 10px}} @ samo medijski zaslon in (max. Širina: 450px) {# quiz-wrapper-two .quiz-dve možnosti {višina: 130px}} samo zaslon samo za medije in (max-width : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ zaslon samo za medije in (največja širina: 950px) in (najmanjša širina: 816px), samo zaslon in ( max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-option {display: inline-block; margina: 12px 0 0 0}} samo medijski zaslon in (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-opcija {width: 175px}} @ zaslon samo za medije in (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -option {width: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-text {height: 25px; barva: # 222; velikost pisave: 12px; velikost pisave: 1.1rem ; teža pisave: 700; preoblikovanje besedila: velika črka; rob: 0 0 35px 0; zaslon: zaslon samo v roki} @ samo zaslon in (največja širina: 1050 pik) in (najmanjša širina: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 10.5px; velikost pisave: 1.05rem}} @ zaslon samo za medije in ( max-width: 950px) in (min-width: 816px), samo zaslon in (max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10px; velikost pisave: 1rem; rob: 0 15px 0 0}} @ zaslon samo za medije in (največja širina: 400px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 7.5px; size-font: 0.75rem; margin: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button {width: 25px; height: 25px; barva: # 222; rob: -5px 8px 0 5px; obroba: trdno 3px # 222; -moz-meja polmer: 100%; - radij spletnega roba: 100%; - o-rob-polmer: 100 %; polmer obroba: 100%; zaslon: vhodni blok; navpična poravnava: sredina} # kviz-ovojnik-dva. kviz-dve možnosti. quiz-dve možnosti-gumb: lebdite {ozadje: # 009ee2; obroba : trden 3px # 009ee2; kazalec: kazalec} @ samo zaslon @media in (največja širina: 950px) in (min-širina: 816px), samo zaslon in (max-širina: 650px) {# quiz-wrapper-two .quiz -two -opcije .quiz-gumb z dvema opcijama {širina: 22px; višina: 22px; rob: -3px 0 0 0}} @ medijski zaslon in (največja širina: 400px) {# quiz-wrapper-two .quiz- dve možnosti .quiz-gumb z dvema opcijama {margin: 0}} # quiz-wrapper-two .quiz-two-odgovor {širina: 60%! pomembno; marža: 20px 0 0 1%! pomembno} @ samo media zaslon in (največja širina: 1050 slikovnih pik) in (min. širina: 816px) {# quiz-wrapper-two .quiz-two-odgovor {marža: 10px 0 0 1%! pomembno}} @ zaslon samo za medije in (max- širina: 950px) in (min-širina: 816px), samo zaslon in (max-width: 650px) {# quiz-wrapper-two .quiz-two-odgovor {širina: 100%! pomembno; oblazinjenje: 20px 0 0 0 ! pomembno}} @ zaslon samo za medije in (največja širina: 550 pik) {# quiz-wrapper-two .quiz-two-answer {margin: 0! bitno}} # quiz-wrapper-two .quiz-two-answer # kviz-dve shemi-ena-pita-rezina-ena {ozadje: # 009ee2; -webkit-transformacija: zavrtite (0); - moz-preoblikovanje: zavrtite (0); - o-preoblikovanje: zasuk (0); preoblikovanje : zavrtite (0); z-indeks: 1} # kviz-ovojnik-dva .quiz-dva odgovora # kviz-dva-grafikona-ena-pita-rezina-dva {ozadje: # 4AC0EE; -webkit-transformirati: zasuk (5 deg); - preoblikovanje mozga: vrtenje (5deg); - o-transformacija: zasukanje (5deg); transformacija: zasukanje (5deg); z-indeks: 2} # kviz-ovojnik-dva. quiz-dva odgovora #quiz -two-chart-two-cut-two-label {top: 60px; levo: 163px; barva: #FFFFFF; velikost pisave: 25px; velikost pisave: 2, 5rem; teža pisave: 700; poravnava besedila: center ; text-shadow: 0 0 2px # 666; -webkit-glajenje pisav: antialiased} # kviz-ovojnik-dva .quiz-two-odgovor # quiz-two-chart-one-pie-rez-tri {ozadje: # AAE0FA; -webkit-transformacija: zasukati (88deg); - moz-transformirati: zasukati (88deg); - o-pretvorba: zasukati (88deg); pretvorba: zasukati (88deg); z-indeks: 3} # quiz-wrapper- dva .quiz-two-odgovor # quiz-two-chart-one-pie-rezina-tri-podaljšana {ozadje: # AAE0FA; -webkit-transformacija: zavrtite (120deg); - moz-transformacija: zavrtite (120deg); - o-transformacija: zavrtite (120deg); transformacija: zavrtite (120deg); z-indeks: 3} # kviz-ovojnik-dva .quiz-dva odgovora # kviz-dva-grafikona-ena-rezina-tri-oznaka {top : 170px; levo: 90px; barva: #FFFFFF; velikost pisave: 35px; velikost pisave: 3, 5rem; teža pisave: 700; poravnava besedila: center; text-shadow: 0 0 2px # 666; -webkit- glajenje pisav: antialiased} # quiz-w rapper-two .quiz-two-odgovor # quiz-two-chart-one-pie-rezina-štiri {ozadje: # 333; -webkit-transform: rotacija (125deg); - moz-transformacija: zasukanje (125deg); - o-transformacija: zavrtite (125deg); transformacija: zavrtite (125deg); z-indeks: 2} # kviz-ovojnik-dva .quiz-dva odgovora # kviz-dva-grafikona-ena-pita-rezina-pet {ozadje : # AE99B7; -webkit-transformacija: zavrtite (160deg); - moz-preoblikovanje: zavrtite (160deg); - o-preoblikovanje: zavrtite (160deg); preoblikovanje: zavrtite (160deg); z-indeks: 1} # quiz- ovijalka-dva .quiz-two-odgovor # kviz-dva grafikona-dva-rezina-pet-oznaka {top: 40px; levo: 43px; barva: #FFFFFF; velikost pisave: 17px; velikost pisave: 1.7rem; font-weight: 700; poravnava besedila: center; text-shadow: 0 0 2px # 666; -webkit-glajenje pisave: antialiased} # kviz-ovojnik-dva .quiz-two-odgovor # quiz-two-chart- ena-pita-rezina-šest {ozadje: # 69306C; -webkit-transformacija: zavrtite (180deg); - moz-transformacija: zavrtite (180deg); - o-preoblikovanje: zavrtite (180deg); transformacija: zavrtite (180deg); z-indeks: 0} # kviz-ovojnik-dva .quiz-dva odgovora .quiz-two-pie-chart-chart-label-extension {položaj: absolutno; barva: # 000; velikost pisave: 12px; velikost pisave: 1, 2rem; fon t-teža: 700; višina vrstice: 18px; z-indeks: 999; prikaz: noben} # kviz-ovojnik-dva .quiz-dva odgovora .quiz-two-pie-chart-wrapper {width: 280px; višina : 280px; pozicija: relativna; rob: 30px samodejno} @ samo zaslon z zaslonom in (največja širina: 1050px) in (min-širina: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- pie-chart-wrapper {margin: 20px auto}} # quiz-wrapper-two .quiz-two-odgovor .quiz-two-pie-chart {širina: 280px; višina: 280px; položaj: relativno; ozadje: # 69306c; preliv: skrit; -moz-meja-polmer: 100%; - radij spletnega roba: 100%; - o-meja polmer: 100%; meja polmer: 100%; polje-senca: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart: prvi otrok {margin-top: 30px} # kviz-ovojnik-dva .quiz-dva odgovora .quiz-two-pie -chart: hover {kazalka: kazalec} # quiz-wrapper-two .quiz-two-odgovor .quiz-two-pie-chart .quiz-two-pie-rezina {širina: 141px; višina: 141px; položaj: absolutno; font-weight: 700} # quiz-wrapper-two .quiz-two-odgovor .quiz-two-pie-chart .quiz-two-pie-chart-label {položaj: absolutno; barva: #FFFFFF; družina pisav: "Odpri ans ", sans-serif; teža pisave: 700; poravnava besedila: sredina; senca besedila: 0 0 2px # 666; -webkit-glajenje pisav: antialiased; z-index: 999} # quiz-wrapper-two .quiz-two-odgovor .quiz-two-pie-chart # kviz-dva-grafikona-dve-pita-rezina-nič {dno: 140px; levo: 140px; ozadje: # 009ee2} # kviz-ovojnik-dva .quiz -two-odgovor .quiz-two-pie-chart # quiz-two-chart-two-pie-rezina-one {bottom: 134px; left: 145px; ozadje: # 4AC0EE; -webkit-transform: zavrtite (3.6deg) ; -moz-preoblikovanje: zasuk (3.6deg); o-transformacija: zasukanje (3.6deg); transformacija: zasukanje (3.6deg)} # kviz-ovojnik-dva .quiz-dva odgovora .quiz-two-pie- graf # kviz-dve shemi-dve-pita-rezina-dva {dno: 35px; levo: 163px; ozadje: # AAE0FA; -webkit-transformacija: zasuk (65deg); - moz-transformacija: zasuk (65deg); - o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two -extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate( 100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Both
| Don't know
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
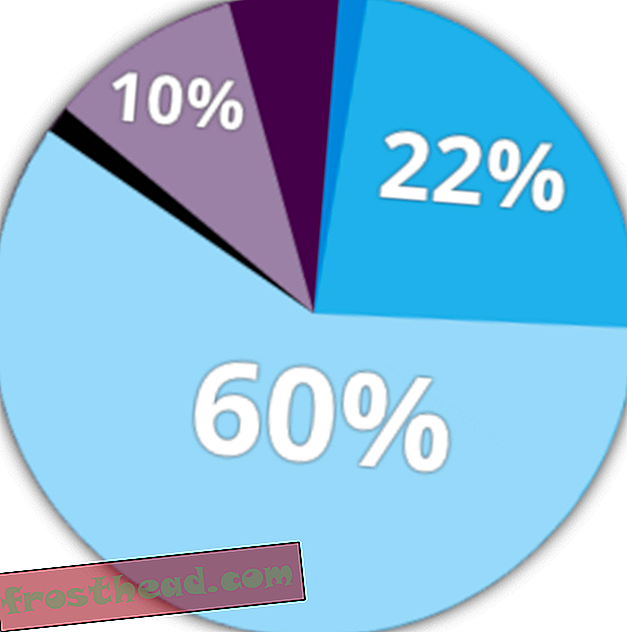
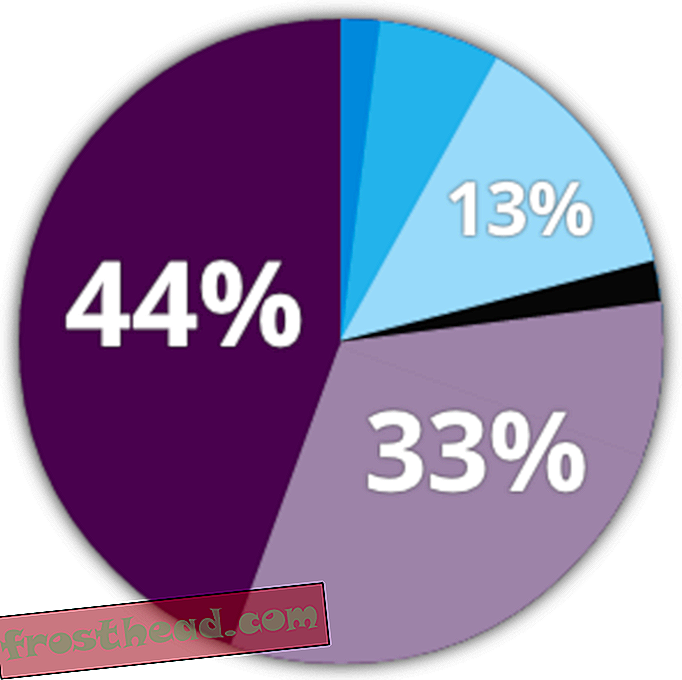
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
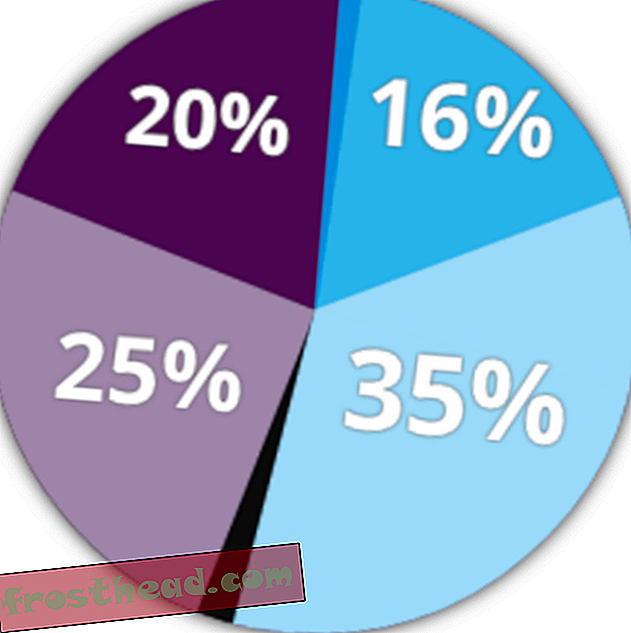
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
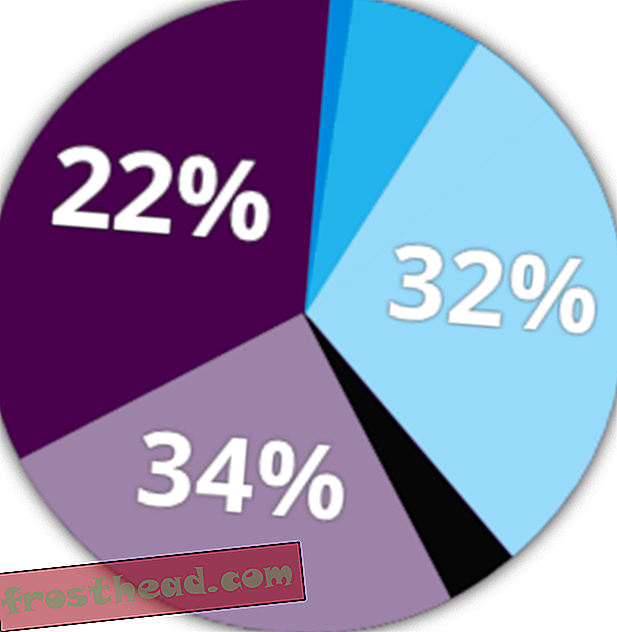
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
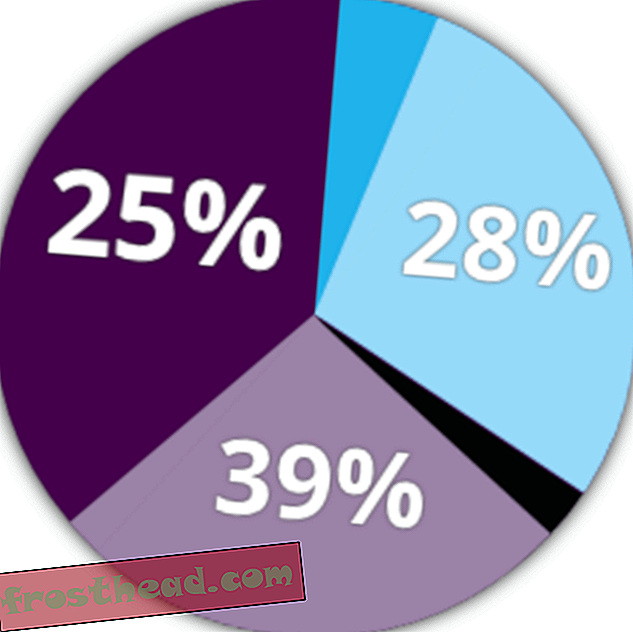
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
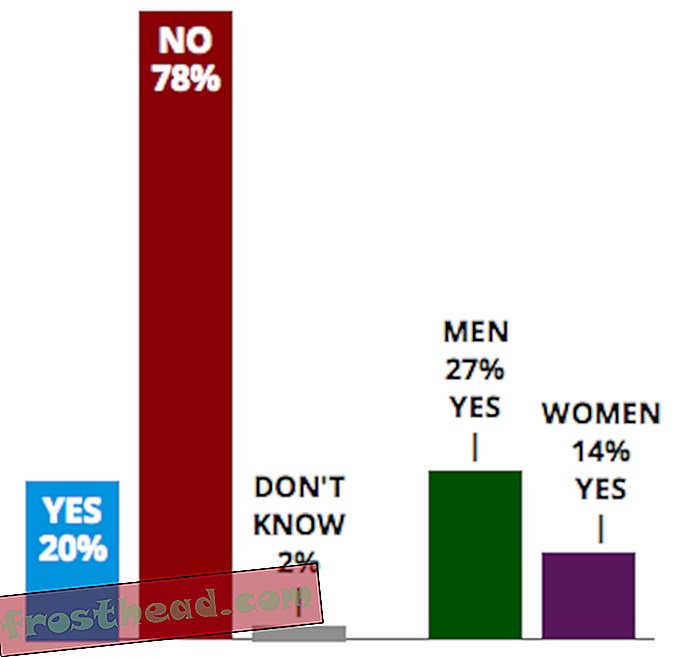
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
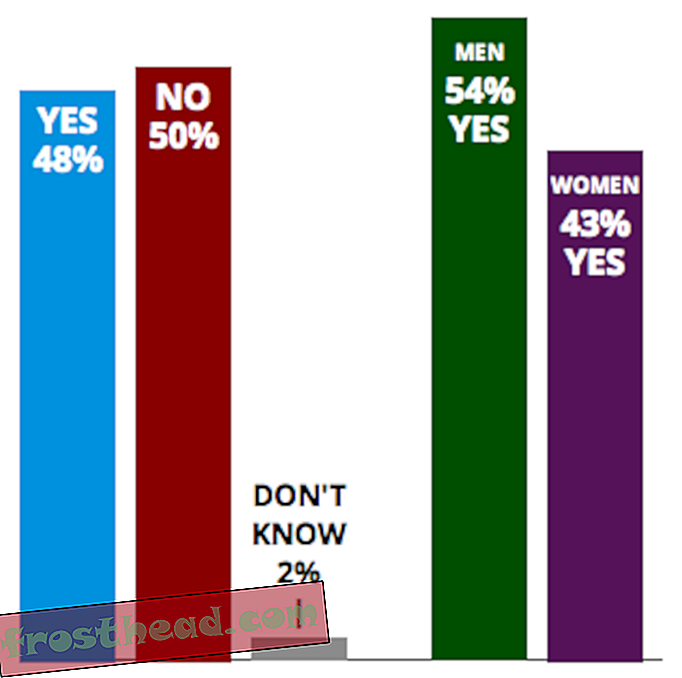
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
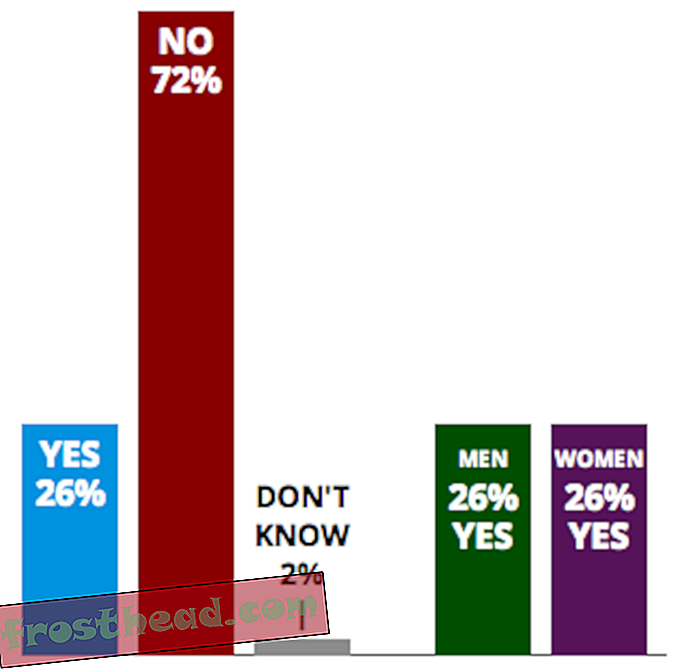
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. Kaj pa vi? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >